Visual Studio Code – обзор, что это такое
Visual Studio Code (VS Code) — это бесплатный, кроссплатформенный текстовый редактор и интегрированная среда разработки (IDE), созданная компанией Microsoft. Он предназначен для работы с различными языками программирования и технологиями, предоставляя широкий набор инструментов для разработки, а также для разработки кросс-платформенных десктопных приложений.
Редактор Visual Studio Code доступен не только на Windows, но и macOS и Linux. Также программа поддерживает множество языков программирования, например: JavaScript, Python, Java, C++, PHP, HTML, CSS и др. Благодаря этому вы можете программировать и тестировать сервисы на самых разных языках.
Также Visual Studio Code имеет широкий функционал, который даёт пользователям новые возможности. Об этом расскажем немного ниже.
Функционал
Программа VS Code предлагает следующий функционал:
- Написание, редактирование и сохранение кода, менеджмент пакетов. Собственно, это – основа VS: вы можете редактировать код в файлах, а также группировать файлы по пакетам/библиотекам/классам.
- Компиляция/интерпретация и запуск кода. В Visual Studio встроены компиляторы/интерпретаторы для большинства популярных языков, запускать написанные программы можно как через интерфейс VS, так и через командную строку, встроенную в редактор. Если нужного вам компилятора/интерпретатора нет – вы всегда можете найти и установить его самостоятельно в магазине расширений.
- Дебаггинг. VS предоставляет и интерфейс, и инструменты для дебаггинга – от стандартного пошагового исполнения с брэйк-поинтами до автотестов.
- Работа с синтаксисом. Для многих популярных языков в VS «из коробки» встроена подсветка синтаксиса, автодополнение и массовая замена имен пакетов/функций/переменных/…
- ИИ-помощник. Вы можете установить Copilot, который будет по запросу писать простой код за вас.
- Тонкая настройка внешнего вида. Можно устанавливать разные темы, можно добавлять/удалять/передвигать окошки и так далее.
- Установка дополнительного функционала. У VS – один из самых больших магазинов приложений среди всех IDE, поэтому для вас не будет проблемой найти и установить любое нужное вам расширение.
Интерфейс программы
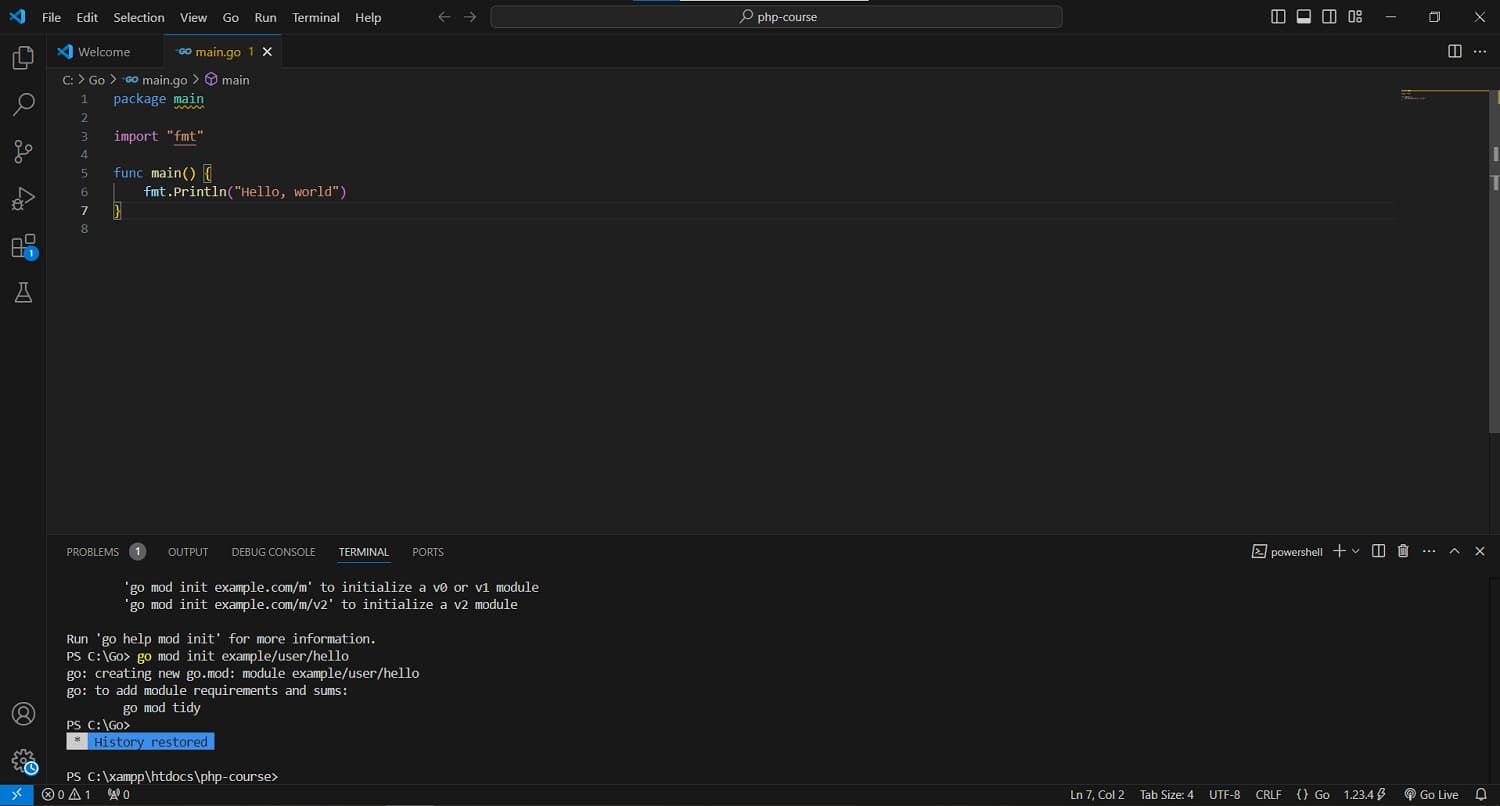
Visual Studio выглядит вот так:

Вкратце пройдемся по каждой значимой области:
- Верхнее меню. Основное меню, из которого вы можете получить доступ к файлам, командам правки и выбора, настройке отображения и так далее. Здесь же, в верхней полосе, находится строка поиска – по ней можно быстро найти нужные файлы/методы/переменные в проекте. Справа - кнопки быстрой смены отображения.

- Центральное окно. Здесь вы пишете код. Прямо над кодом – путь к файлу (что удобно, когда работаете с пакетами), еще выше – вкладки с разными файлами. В правой части – колонна кода, по ней бывает удобно переходить вверх-вниз по коду, если вверху у вас вынесены константы или еще что-нибудь.

- Боковое меню. Здесь вы найдете браузер файлов в проекте, расширенный поиск, меню для работы с контролем версий (Git), меню дебаггинга, меню расширений и тестирования.

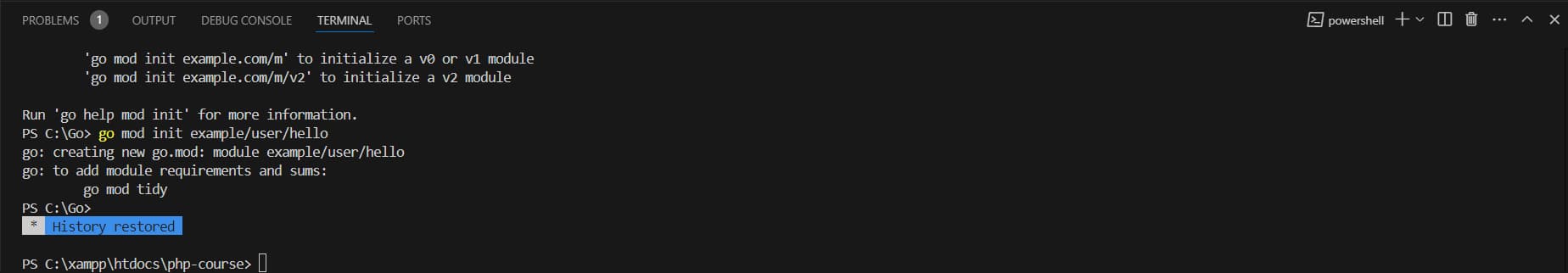
- Консоль. Здесь находится сам терминал, раздел с потенциальными проблемами (включая пояснения), стандартный поток вывода (Stdout), консоль дебага, менеджер портов.

- Футер. В футер сложили ошибки/предупреждения от компилятора или интерпретатора, кодировку, настройки локального сервера и другие небольшие инструменты, которые можно подключить плагинами.
Где скачать и как установить
Как мы уже писали выше, установить VS Code можно на компьютеры с различными операционными системами: Windows, macOS и Linux. В зависимости от ОС различается принцип установки.
На Windows
- Перейдите на сайт VS Code и загрузите файл, соответствующий вашей ОС.
- В загрузках найдите установочный файл.
- Двойным кликом запустите VSCodeUserSetup-{version}.exe.
- Приложение появится в папке Programs\Microsoft\VS Code.
На macOS
- Перейдите на сайт VS Code и загрузите файл, соответствующий вашей ОС.
- Перейдите в загрузки и найдите установочный архив.
- Извлеките содержимое архива и запустите приложение.
- Перетащите Visual Studio Code.app в папку “Программы”.
- Приложение будет доступно в меню приложений.
На Linux
- Перейдите на сайт VS Code и загрузите файл, соответствующий вашей ОС.
- Произведите запуск скачанного файла и следуйте инструкции, которая появится на экране.
Веб-версия
Часть функционала доступна в десктопной и мобильной веб-версии. Веб-версия VS Code позволяет вносить изменения в локальные файлы ПК, устанавливать расширения, сохранять результаты на жёсткий диск и многое другое.
При этом вы не сможете запустить программы на Go и Rust, воспользоваться терминалом и некоторым другим функционалом. Если вы не хотите испытывать каких-либо ограничений, стоит произвести полную загрузку.
Как запустить на слабом ПК
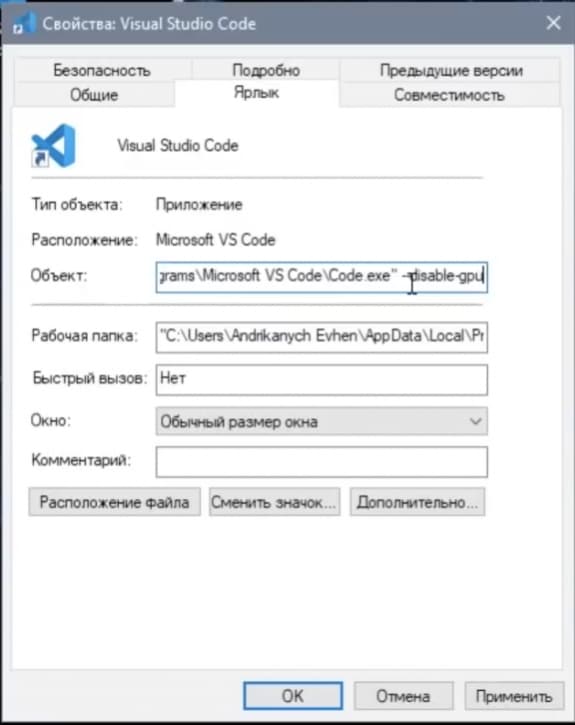
Запуск Visual Studio Code на слабом ПК возможен с правильной настройкой и оптимизацией. VS Code – довольно лёгкое приложение, но при работе с большими проектами или множеством расширений оно может потреблять много ресурсов. Единственный гарантированный способ запустить VS на слабом ПК – отключить hardware acceleration. Для этого вам нужно создать ярлык приложения (в Windows, по крайней мере), и в настройках языка прописать «--disable-gpu»:

Русификация Visual Studio Code
Несмотря на то, что программа изначально написана на английском языке, вы можете переключить язык на русский:
- Скачайте языковой пакет.
- Перейдите в параметры приложения и выберите нужный вам язык:
- При помощи клавиш Ctrl + shift + P или ⇧ + ⌘ + P на macOS.
- Введите команду Configure Display Language и нажмите Enter.
- Найдите в списке нужный вам язык.
Перезапустите приложение для того, чтобы изменения применились.
Настройка Visual Studio Code
Программа Visual Studio Code моэет быть полность настроена под ваши рабочие задачи и цели. Настройка может проводить как внутри программы, так и при помощи установки дополнительных плагинов. Настройка самой программы на Windows и Linux доступна через File → Preferences → Settings, маршрут на macOS выглядит так: Code → Preferences → Settings. Однако, если вы являетесь начинающими разработчиками, то лучше не вносить лишних изменений, так как вы можете только усугубить ситуацию.
Кастомизация Visual Studio Code
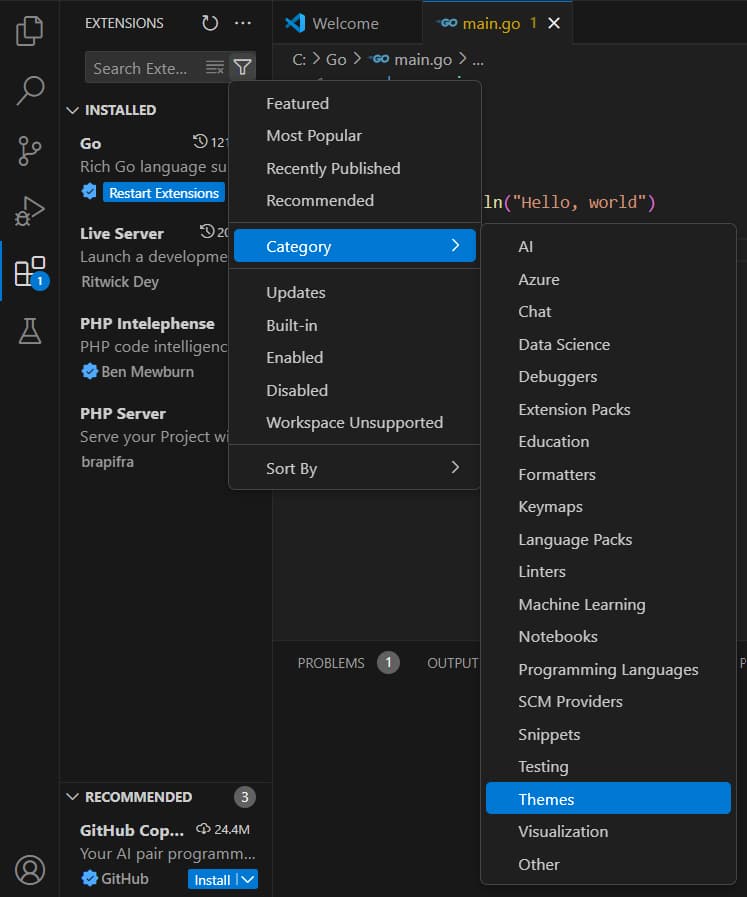
Для начала вам нужно установить темы – откройте боковое меню, перейдите в меню плагинов, в фильтре установите «Темы».

Выберите понравившуюся тему и установите ее.
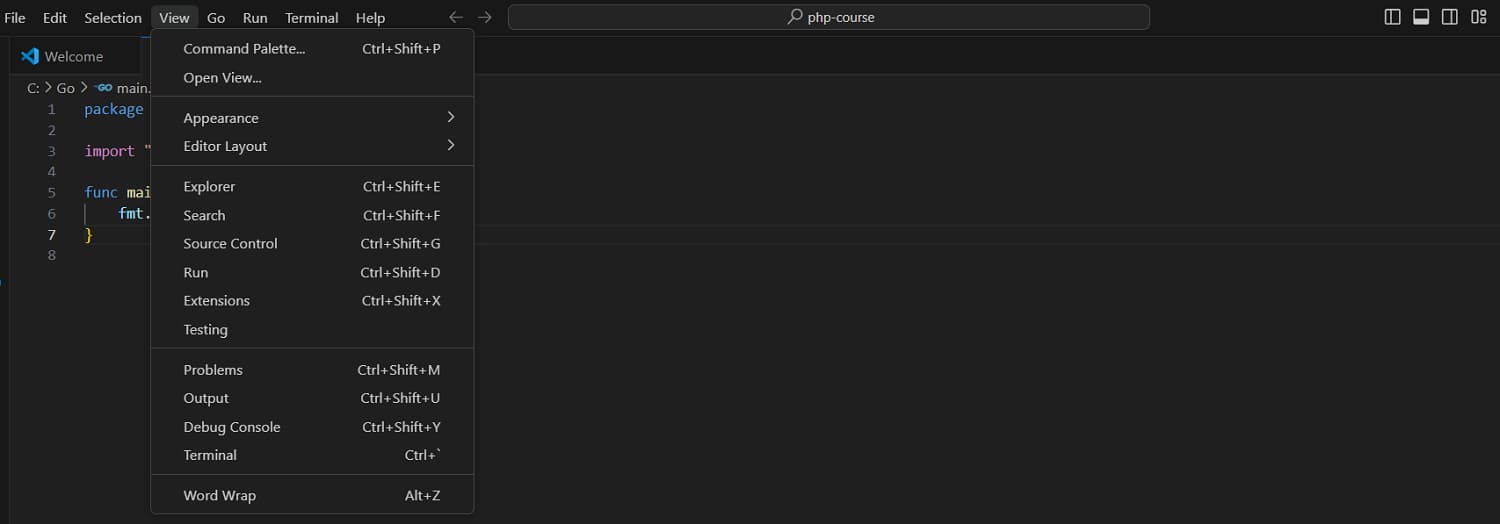
Альтернативный вариант – в верхнем меню выберите «View» -> «Command palette…», после чего нажмите Enter. VS покажет вам список доступных тем из магазина расширений – выберите любую, она применится автоматически. Если она вам понравится – согласитесь установить ее.
Плагины для Visual Studio Code
Для оптимизации работы Visual Studio Code существует множество плагинов. Рассмотрим несколько вариантов для различных целей. Для повышения продуктивности вы можете использовать следующие плагины:
- Prettier - Code Formatter. Данная программа поддерживает множество языков программирования и автоматически форматирует код по заданным правилам.
- ESLint — это линтер для JavaScript и TypeScript, который помогает находить и исправлять ошибки в коде.
- При помощи Path Intellisense вы сможете автоматически дополнять путь к файлам и директориям в проектах.
- Live Server. Данный плагин запускает локальный сервер с автоматическим обновлением при изменении файлов, идеально подходит для работы с HTML, CSS и JavaScript.
- Плагин Bracket Pair Colorizer 2 выделяет скобки разными цветами, что упрощает навигацию в сложных структурах кода.
Горячие клавиши Visual Studio Code
Программа Visual Studio Code имеет внутри себя множество полезных функций, использование которых можно сделать ещё более простым, благодаря наличию горячих клавиш. Рассмотрим самые популярные и нужные комбинации:
|
Комбинация |
Функция |
|
Ctrl + S /⌘ + S |
Сохранить |
|
Ctrl + Shift + S/⌘ + Shift + S |
Сохранить как. |
|
Ctrl + O /⌘ + O |
Открыть файл |
|
Ctrl + N /⌘ + N |
Создать новый файл |
|
Ctrl + Shift + N/⌘ + Shift + N |
Открыть новое окно редактора. |
|
Ctrl + W/⌘ + W |
Закрыть текущую вкладку. |
|
Ctrl + F/⌘ + F |
Найти текст в файле. |
|
Ctrl + H/⌘ + H |
Заменить текст в файле. |
|
Ctrl + Shift + E/⌘ + Shift + E |
Открыть/перейти в проводник. |
|
Ctrl + Shift + P/⌘ + Shift + P |
Открыть командную палитру. |
|
Ctrl + P/⌘ + P |
Быстрый доступ к файлам в проекте. |
Где можно узнать, как работать с VS?
Вывод
Тезисно:
- VS Code – практически самая популярная IDE на текущий момент.
- VS поддерживает все популярные языки программирования, а если «из коробки» вы не нашли то, что вам нужно – вы всегда найдете это в большом магазине плагинов VS.
- При большом желании VS Code можно запустить даже на очень слабом ПК – нужно просто отключить hardware-акселерацию.
