С чего начать изучение JavaScript
JavaScript – 6-й по популярности язык в мире, если верить рейтингу TIOBE за ноябрь 2024 года, он занимает 3.71% всего айтишного рынка. Мало того, что JS – язык популярный, его еще и просто выучить: для изучения JavaScript вам, по большому счету, нужен браузер и текстовый редактор (на первых порах по крайней мере). Но… как именно его учить? Начинающих разработчиков часто сбивает с толку разнообразие фреймворков и бесплатных курсов для самостоятельного изучения – некоторые курсы, например, предлагают начать с Node.js, что вообще не имеет никакого смысла, потому что Node.js предназначен для разработки серверной части приложения – это знания вам пригодятся очень нескоро. Этот материал избавит вас от проблемы: ниже вы найдете 5 шагов начинающего программиста на JS, полностью их пройдете – сможете задумываться о поиске работы. Предупреждаем: мы не дадим «готовую разжеванную программу обучения с нуля в одной статье», мы укажем на вещи, которые вам нужно знать/сделать – конкретные курсы вам придется гуглить самостоятельно (и вообще, если вы собираетесь стать разработчиком – учитесь искать информацию самостоятельно, вам это очень пригодится в работе).
Шаг 0: ищем инструменты
Этот шаг не нужно выполнять сразу весь – возвращайтесь к нему при необходимости. В процессе самостоятельного обучения вам придется и выучить JavaScript, и познакомиться с рядом технологий, которыми пользуются разработчики, которые создают сайты: SQL, Git, Docker и так далее. Кроме того – когда вы сами научитесь создавать простые проекты, вам перестанет хватать текстового редактора и браузера. Все это в сумме приведет к тому, что вы будете искать дополнительные инструменты – и в этом разделе мы опишем те, которые вам с наибольшей вероятностью пригодятся.
IDE
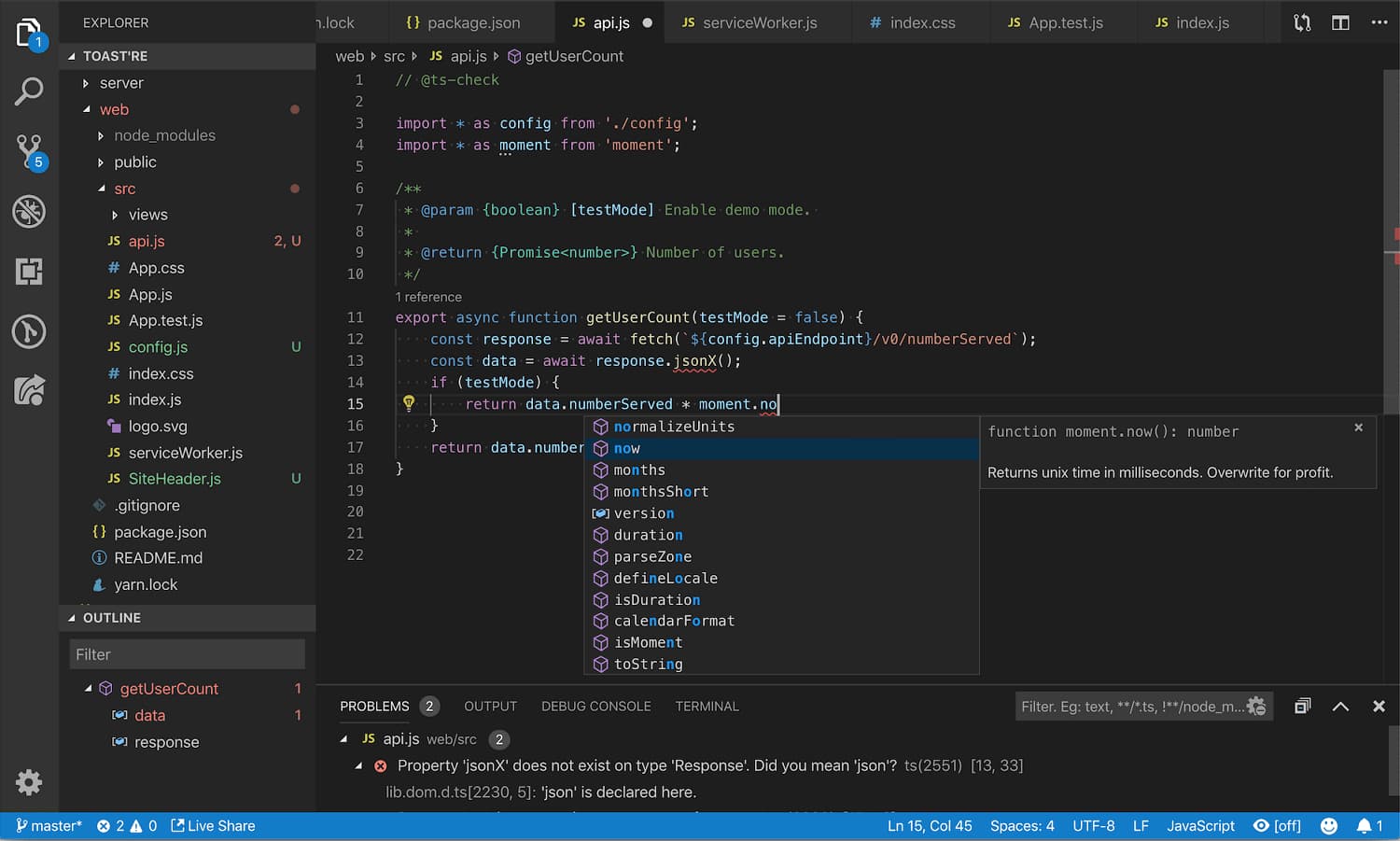
Начнем с инструмента, в котором вы будете писать код. В теории познакомиться с языком программирования JavaScript и получить все базовые знания можно в обычном «Блокноте» Windows – просто пишете в текстовом файле скрипт, сохраняете его с расширением .js и запускаете. Но как только вы перешагнете порог базовых знаний, ваши скрипты станут достаточно большими, чтобы обычный блокнот перестал быть удобным: ни подсвечивания, ни разметки, ни встроенных инструментов. Тогда вам понадобится IDE – среда разработки. IDE на рынке – много, но проще всего воспользоваться Visual Studio: она – бесплатна, обладает всеми необходимыми новичку функциями и поддерживает плагины на тот случай, если базового функционала вам вдруг окажется мало.

VS – мощный инструмент, поэтому он ест много ресурсов. Если в ваших планах – просто изучить основы и создать пару интерактивных проектов, чтобы понять, насколько вам это вообще интересно, вы можете использовать Notepad++. Этот блокнот имеет встроенную подсветку синтаксиса для разных языков (просто не забудьте дать файлу нужное расширение), запускать скрипты можно в браузере – JavaScript не требует компиляции, просто сохраните скрипт в файле.

Платформа для запуска кода
Люди часто изучают JavaScript первым языком из-за его наглядности – вы можете прямо на месте запускать примеры кода и смотреть, что у вас получилось. В теории можно запускать js-скрипт через терминал Visual Studio, но это не очень интересно – лучше научиться использовать браузер для этой задачи. Тут все просто: создаете локальную HTML-страницу, закидываете в одну папку с ней .js-файл со скриптом, связываете их (или пишете скрипт внутри HTML), запускаете страницу – вы увидите результат, потому что браузер автоматически выполняет JavaScript-код на странице.
Браузера вам хватит надолго, но если вдруг захотите немного пощупать фулстэк – вам нужен будет сервер. Сложные пути – разворачивать виртуальную машину с установленным Linux-сервером или ставить Docker под Windows и разворачивать Nginx-контейнеры (неизвестно, что сложнее). Более простой путь – использовать WAMP, который автоматически установит сервер на ваш Windows. Да, все не так просто – сервер нужно будет настроить, но это будет все еще не так сложно, как другие варианты. Если вы только-только начинаете учиться – пожалуйста, не пытайтесь установить WAMP, вам это пока вообще не нужно; просто знайте, что у вас есть такая опция.
Дебаггинг
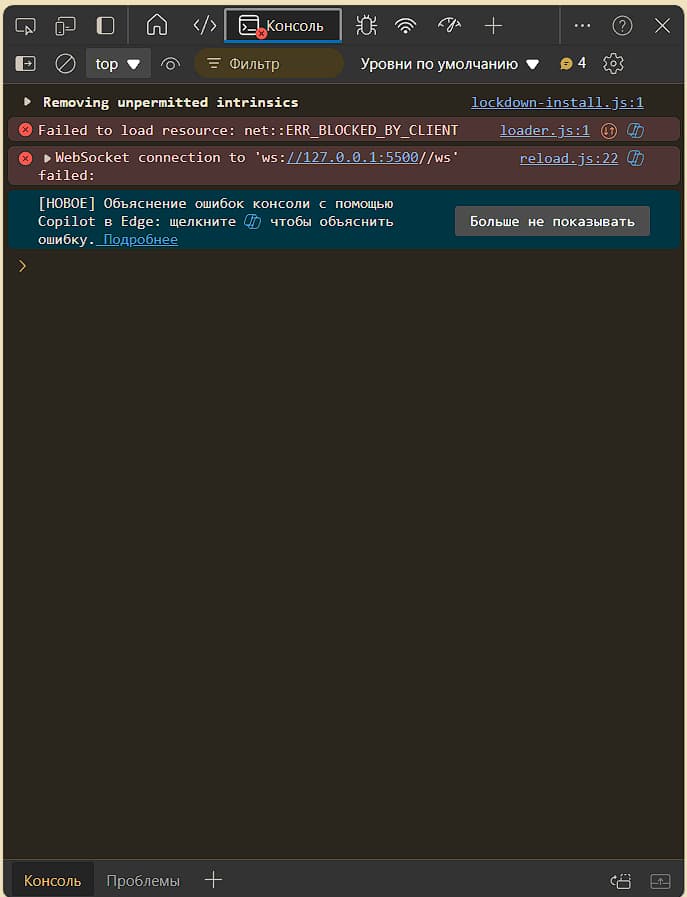
В процессе обучения вы будете совершать ошибки – в этом суть обучения и состоит. В программировании ошибки обычно принимают форму багов – код работает не так, как вы хотите, или вообще не работает. Ошибки бывают разными, и найти некоторые – довольно сложно, поэтому разработчики пользуются инструментами для дебаггинга – поиска ошибок. Обычно такие инструменты вшиты в IDE, если вы пользуетесь какой-нибудь – смотрите, что там есть. Но вы можете дебажить скрипт и в браузере – нажмите F12, чтобы открыть средства разработчика, и в консоли вы сможете посмотреть все ошибки, которые заметил браузер.

Есть и другие способы дебаггинга – специальные библиотеки, плагины для браузеров и встроенные инструменты языка – но на время обучения IDE и браузера вам должно хватить.
Шаг 1: учим базу (HTML, CSS, JavaScript)
Итак, с чего начать изучение JavaScript? Есть 4 технологии, за которые вам нужно взяться:
- HTML. Язык разметки, который понимают браузеры – с помощью HTML вы будете говорить браузеру, где какой блок должен находиться.
- CSS. Язык стилизации разметки – с помощью CSS вы говорите браузеру, как именно отображать тот или иной элемент.
- JavaScript. Язык программирования, который позволяет манипулировать элементами на странице.
- DOM. Объектная модель элементов страницы – DOM позволяет JavaScript’у обращаться к элементам страницы как к объектам.
Обычно все эти 4 технологии подаются в связке: вы учите JavaScript, но параллельно с этим постигаете основы HTML и CSS, инструментами JS обращаясь к DOM для создания/изменения/удаления элементов HTML и CSS-стилей.
Где изучить эти технологии? Здесь есть много вариантов:
- Платные курсы. Платных курсов по JS – много (вот они на витрине Сравни), любой из них даст вам всю базу по всем 4 технологиям. Что еще важно – вы получите практику и отклик от менторов, которые терпеливо объяснят, что вы делаете неправильно. Этот способ – лучший, но – не бесплатный.
- Бесплатные курсы. От разных школ, разного качества. Курс, захватывающий все 4 технологии, найти крайне сложно – обычно приходится искать 4 разных курса. Ментора нет, так что вы останетесь один на один со своими ошибками.
- Книги. В теории можно взять какой-нибудь «JavaScript for beginners» на 1 000 страниц и прочитать его, сделав всю практику – но вряд ли это сделает вас разработчиком, потому что вы получите много лишней (на данном этапе) информации и не получите информацию о самых свежих функциях языка, то есть после книги придется доучиваться.
- Курсы на Ютубе. Те же бесплатные курсы, но – в видео-формате. Качества может различаться от «индус с ужасным акцентом и микрофоном» до «в общем-то неплохо». Такие курсы можно рассмотреть как вводные в язык, но после них полноценным разработчиком вы не станете.
Если у вас есть ментор – он скажет вам, когда можно переходить на следующий шаг. Если вы сами обучаетесь – сложно сказать, когда именно стоит двигаться дальше, здесь и дальше можете ориентироваться на вот этот roadmap – вам нужно «закрыть» вопросы, приведенные в «Learn the basics» для HTML, CSS и JavaScript.
Шаг 2: осваиваем дополнительные инструменты разработчика
В процессе работы над реальным проектом (а может – и над сложными учебными) вам понадобятся дополнительные инструменты, которые напрямую с JavaScript не связаны. Конкретные набор инструментов зависит от того, в какую компанию вы попадете, но вот эти 3 вы встретите с самой большой вероятностью:
- Git. Система контроля версий. Используется вообще всеми, потому что: а) не имеет хороших альтернатив; б) позволяет организовать совместную работу с минимумом проблем. Вам нужно понимать, что такое push/pull и как вообще СКВ работает.
- SQL. Язык структурированных баз данных. На бэкенде нужен всегда, на фронтэнде лишним не будет. Посмотрите, как работать с БД со стороны фронтэнда – в основном речь идет о реквестах. Если любопытно – можете почитать о NoSQL, но сильно углубляться не рекомендуем.
- Docker. Система контейнеризации. Базовое знание Докера в вакансиях на разработчиков требуется все чаще и чаще. Углубляться в темы вроде Dockerfile вам не нужно – просто посмотрите, как работать с Docker со стороны разработчика.
Шаг 3: начинаем щупать плагины/простые библиотеки
Теперь, когда вы изучили все основы, пора расширять свой инструментарий полезными вещами. Самостоятельно инструменты писать не нужно – все уже сделали за вас, вам только нужно найти нужные. Начать стоит с простых плагинов и библиотек, расширяющих базовые возможности JS – красивые переходы, подсветка текста и так далее, все это можно найти на GitHub или в других источников. Если есть лишнее время – можете освоить jQuery, устаревшую ныне технологию, которую часто можно найти на старых проектах, это даст вам преимущество, когда будете искать работу.
Шаг 4: выбираем фреймворк и учим его
С «чистым JS» сейчас практически никто не работает – любой более-менее крупный проект разработан на популярном фреймворке или библиотеке. На рынке сейчас доминируют 3 технологии: React, Angular и Vue, вам нужно выбрать одну из них и хорошо ее освоить. Можете пощупать все 3 и решить, какая из них лучше вам подходит, но даже не пытайтесь все 3 хорошо выучить – по итогу вы не будете знать ни одной. Тема изучения любого из популярных фреймворков/библиотек JS может потянуть н отдельный материал, поэтому углубляться мы не будем, просто отметим, что в интернете вы без проблем найдете как официальную документацию к любой из технологий, так и множество курсов (а у Vue обучение вообще вшито во фреймворк).
Шаг 5: ищем опыт
Разработчиков с опытом берут на работу охотнее, чем разработчиков без опыта – логично, в общем-то. Где вы можете найти опыт:
- Полноценная работа. Самый очевидный и самый сложный вариант.
- Стажировка. На стажировку берут тех, кто уже достаточно хорошо обучился теории, но еще не имеет практики. Стажировки открывают редко, попасть на них трудно, зачастую они – бесплатные, но попытаться все же стоит, потому что после стажировки вы с высокой вероятностью получите оффер.
- Пет-проекты. Вы можете придумать что-то полезное и реализовать это, поместив ссылку на GitHub в резюме – это повысит ваши шансы на получение работы, потому что покажет, что вы что-то умеете.
- Фриланс. Этот вариант в качестве получения опыта указывают довольно часто, и новичкам он больше всего нравится (потому что за заказы на фрилансе платят), но не обольщайтесь – шансы на то, что разработчику без опыта перепадет заказ, близки к нулю. Можно попытаться перехватить заказ демпингом цены, но новичку сильно рассчитывать на фриланс все же не стоит.
Помните, что и учеба, и поиск опыта, и поиск работы – это процессы, которые не должны прерываться. Если вы выучили базу JS и фреймворк, после чего просто рассылаете резюме и ждете чуда – с довольно высокой вероятностью вы растеряете свои знания через 2-3 месяца поисков. Учите что-то новое, вспоминайте уже изученное, делайте небольшие проектики для себя и параллельно с этим ищите работу/стажировку/заказы – только так вы сможете максимизировать свои шансы на получение первой реальной работы.
Что дальше?
Когда вы получили солидный опыт фронтэнда и думаете, куда двигаться дальше, самым частым ответом становится фулстэк. Фулстэк – это когда вы умеете писать код и для фронтэнда, и для бэкэнда. Самая популярная технология среди разработчиков на JavaScript для бэкэнда – Node.js, потому что не нужно учить еще один язык. Но вы можете не останавливаться на этом – есть Python, Go, PHP и другие варианты. Единственное, что мы здесь отметим – не пытайтесь стать фулстэком сразу, фронтэнд и бэкэнд – совсем разные вещи, и вы утонете в информации.
