Как тестировать API через Postman
Тестирование API – довольно сложная процедура, потому что если вы проводите тестирование «ручками», вам каждый раз нужно вручную создавать и отправлять запросы – это само по себе непросто, так забросов еще и могут быть сотни. А если ваше приложение разбито на микросервисы, то вам нужно формировать вызовы API для каждого отдельного сервиса – работа превращается в ад. К счастью, у вас есть Postman – самый популярный сервис для тестирования REST API. Полный гайд приводить не будем, потому что есть официальная документация, но ниже мы расскажем про все основные функции – после прочтения материала вы сможете сесть и работать с Postman на довольно уверенном уровне.

Что такое API, как выглядит тестирование, что такое Postman
API – это интерфейс приложения, web API – интерфейс приложения, расположенного где-то в интернете. Тем, кто хочет получить от приложения какие-то данные, нужно обратиться к API этого приложения – послать запрос. Чаще всего сейчас используется REST API – специальная архитектура, позволяющая быстро создавать API практически любой сложности. REST практически всегда реализован поверх протокола HTTP, и это будет важно для вас немного позже, когда мы будем изучать запросы в Postman.
Профессиональное тестирование чего угодно построено на тестах – в IT их называют «кейсами». Кейс – это последовательность действий, повторяющая какой-либо сценарий. Например, нам нужно проверить, как работает модуль создания новых пользователей. Мы создаем кейс, который делает то же, что делал бы человек, желающий зарегистрироваться:
- Устанавливаем связь с сервером.
- Подаем запрос на регистрацию нового пользователя, в запросе указываем данные для регистрации – логин, пароль, почту.
- Получаем ответ от сервера о том, что пользователь успешно зарегистрирован.
Поскольку мы тестируем API, конкретный набор действий будет немного отличаться, но суть остается той же – у нас есть тест-кейс, который описывает шаги, необходимые для регистрации. Когда функционал нужно проверить – мы последовательно выполняем шаги, описанные в тест-кейсе, и проверяем совпадение результата с нашими ожиданиями. Результат совпал – все хорошо, результат не совпал (сервер выдал ошибку) – репортим баг.
Второе понятие, которое вам нужно знать – «портфель». Например, наше приложение обзавелось новым функционалом – теперь оно принимает в качестве оплаты карточки Visa и Mastercard. Нам этот функционал нужно покрыть тестами – «оплата с нормальными данными», «оплата с некорректными данными», «оплата с частично утраченными данными» и так далее. На каждую из этих ситуаций нужно заводить кейс, кроме того – нужно заводить 2 разных кейса, свой для каждой платежной системы. Вполне логичным выглядит объединить все кейсы, связанные с Visa, в какую-то логическую группу, а затем сделать то же самое с Mastercard – так будет удобнее тестировать одну конкретную платежную систему в дальнейшем. Такие логические группы называются «портфелями», и их можно создавать по любому признаку – по функционалу, по релизу, по API конкретного микросервиса и так далее. Как только вы начинаете пользоваться портфелями – у вас открываются новые горизонты тестирования, потому что теперь можно, например, выполнять тесты по определенному функционалу раз в месяц – просто чтобы убедиться, что разработчики за этот месяц ничего не сломали.
Итак, у вас есть куча тест-кейсов, разделенных по портфелям. Пока тестов было 20-30, у вас не было проблем – отправлять запросы можно было вручную. Но – прошло полгода, и у вас уже 2 000 тестов, а не 20, и все их нужно прогонять раз в месяц – а еще ж и новые нужно писать, следующий релиз на подходе. Здесь вам и пригодится Postman – утилита как для тестирования API, так и для автоматизации этого тестирования. Postman предлагает вам упрощенное создание тестов – запросы get/post/любые другие формируются в интерфейсе приложения и отправляются в один клик. Если хотите создать объемные работы тестов (портфели) – без проблем, их можно создать для любого рабочего окружения (локальное, тестовое, прод). Нужно написать файл JSON, отправляемый серверу? Тоже делается прямо из удобного интерфейса. Кроме того, Postman предоставляет инструменты для автоматизированного тестирования – можете запускать тесты массово и/или по расписанию. Наконец, Postman позволяет писать код на JavaScript – вы можете писать локальные скрипты, которые будут подставлять нужные переменные или делать другие вещи (в том числе – с помощью встроенных или самописных переменных окружения). В общем, программа Postman не просто так стала самым популярным инструментом для тестирования API – она в десятки раз облегчает жизнь тестировщикам.
Запросы в Postman, создание тестов
Итак, основная единица работы в Postman – это тест-кейс, но мы начнем знакомство с этим инструментом тестирования с еще более мелкой единицы – запроса. Запрос – это пакет, который клиент присылает серверу. В запросе указано, что клиент от сервера хочет (чаще всего – получение какого-то ресурса). Сервер, обработав запрос, отправляет ответ – ресурс (если надо), метаданные и статус выполнения. Postman поддерживает HTTP-запросы и ответы, то есть и запрос, и ответ должны быть составлены по правилам протокола HTTP.
Структура запроса в HTTP:
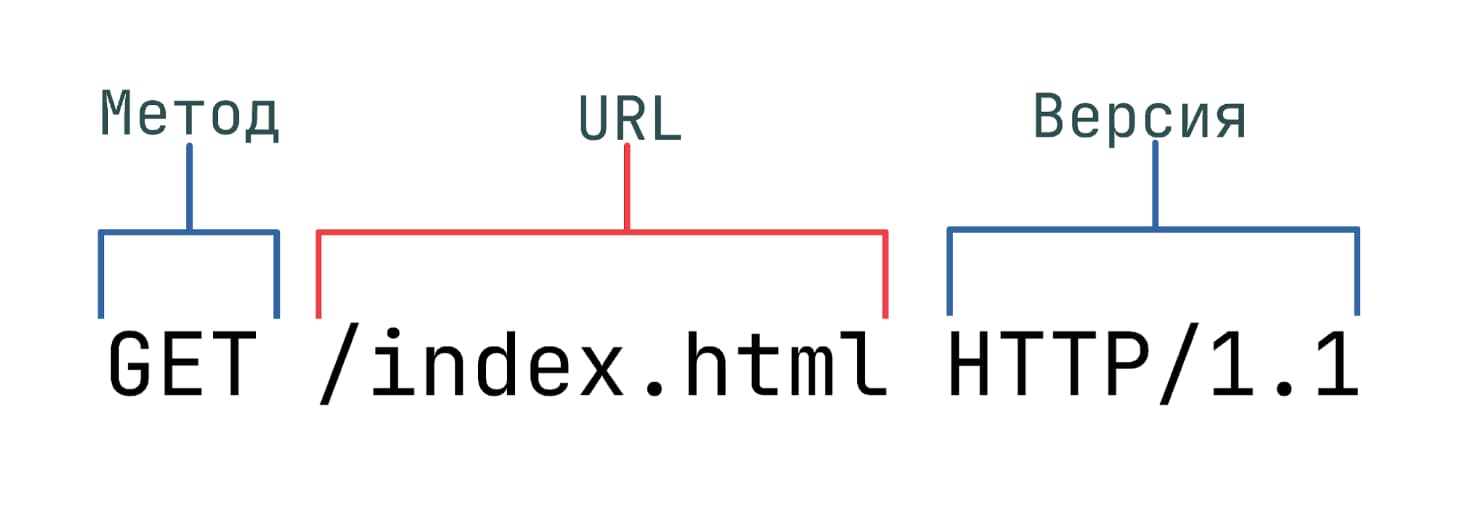
- Стартовая строка. Строка с основными данными – протокол, URL, метод. Версия протокола позволяет принимающей стороне понимать, на каком «языке» стороны общаются; метод указывает на действие, которое нужно совершить; URL указывает на ресурс, с которым нужно совершить действие.

- Заголовки. Уточняют запрос – дают дополнительный контекст, описывают формат данных, называют «имя» клиента, инициируют авторизацию и так далее.
- Тело запроса (опционально). Какие-то данные, необходимые для корректной обработки запроса сервером, например – логин и пароль нового пользователя.
Структура ответа в HTTP:
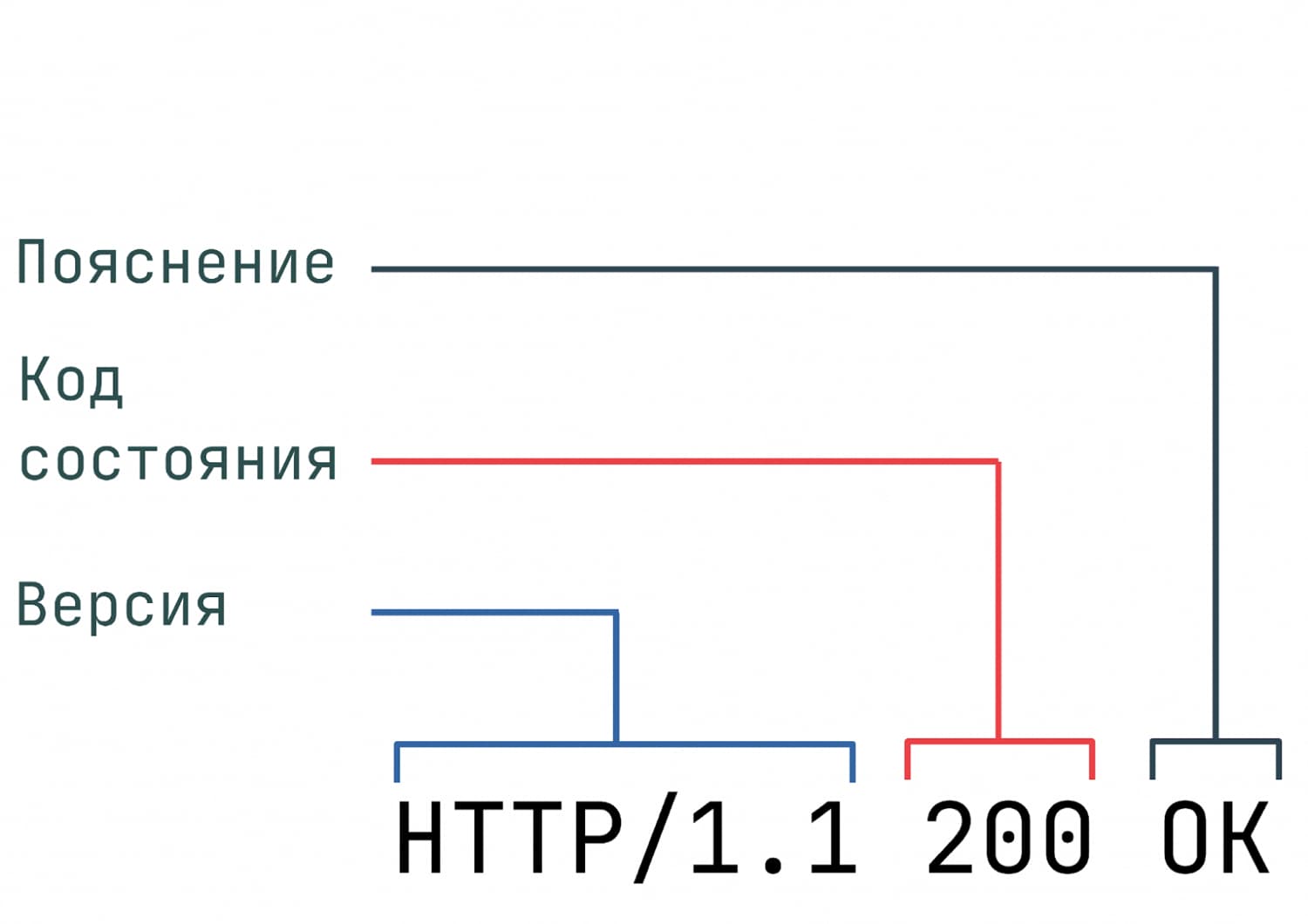
- Строка статуса. Содержит версию протокола, код состояния и пояснение. Коды регламентируются протоколом HTTP, все коды на примерах с котиками можно посмотреть здесь.

- Заголовки. Уточняют ответ – могут, например, указывать на вид сервера, на куки или метод аутентификации.
- Тело ответа (опционально). Если по результатам запроса сервер должен выслать какие-то конкретные данные – они будут здесь.
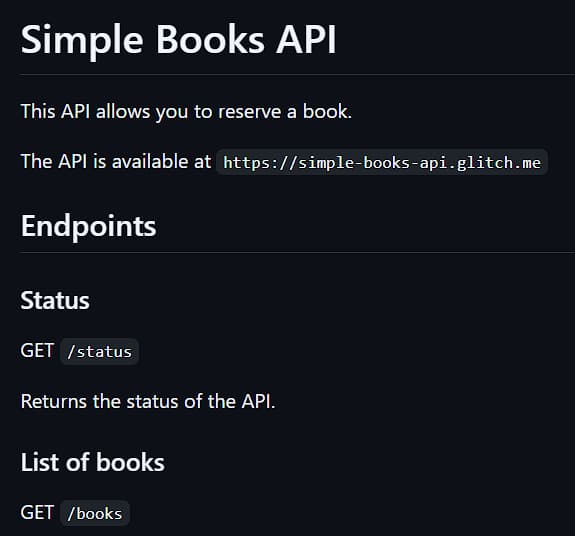
Итак, для того, чтобы протестировать что-либо через Postman, нам нужно составить запрос, послать его, получить ответ от сервера и посмотреть, сходится ли ответ с тем, что мы ожидаем – нужный статус, нужные заголовки, нужное тело ответа. Как это сделать (на примере Simple Books API):
- Идем в документацию API, смотрим, по какому адресу расположены ресурсы и какие запросы API (и сервер) вообще обрабатывают.

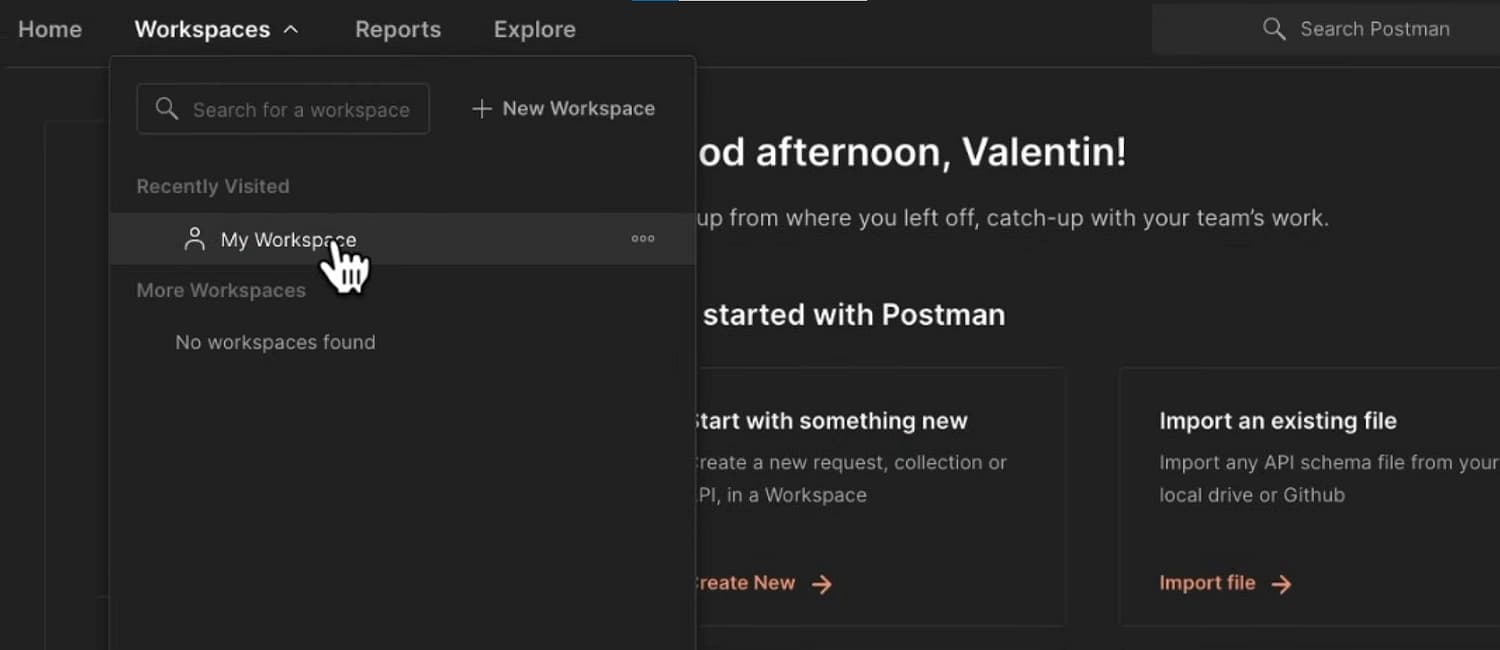
- Заходим в Postman, выбираем существующий Workspace или открываем новый. Workspace – это как папка, в которой хранятся все ваши файлы, только здесь будут храниться кейсы, портфели, скрипты, переменные и так далее. Хорошая практика – создавать новый Workspace для каждого нового проекта.

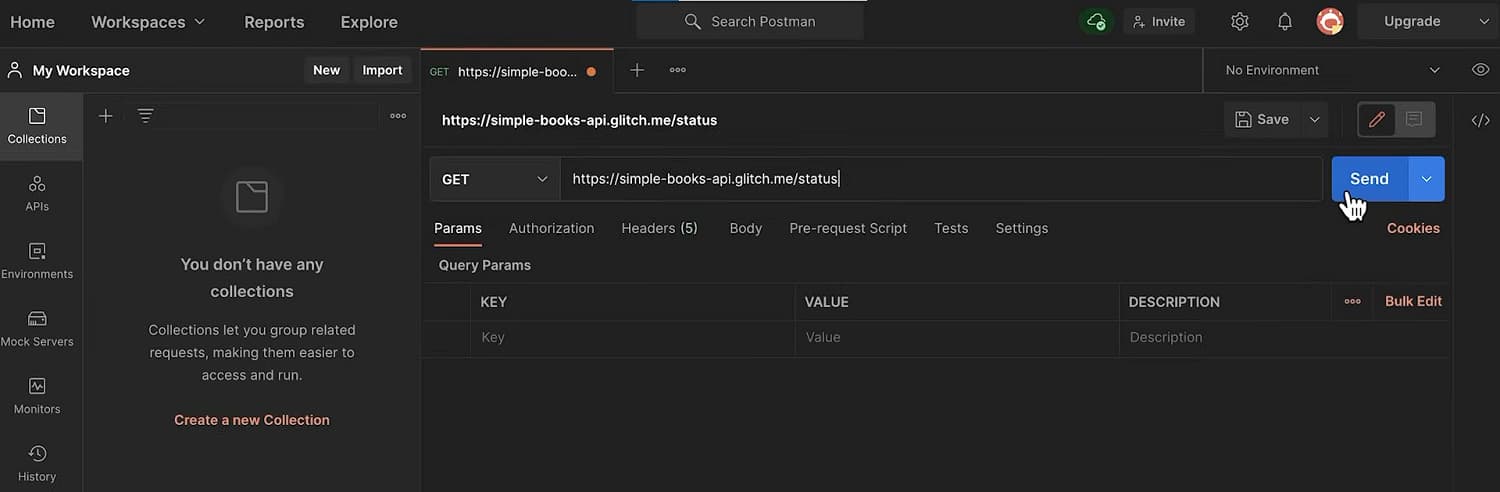
- Откроется окно, похожее на браузер. В верхней части, по центру, нажмите на «+» и откройте новую вкладку – поздравляем, вы создали новый кейс и запрос одновременно. Теперь нужно задать параметры – в документации написано, что получить статус API можно запросом GET /status. Метод GET уже выбран в запросе, нам осталось только указать полный адрес к серверу, а сразу за ним – адрес ресурса на сервере («/status»). Жмем «Send» – посылаем запрос.

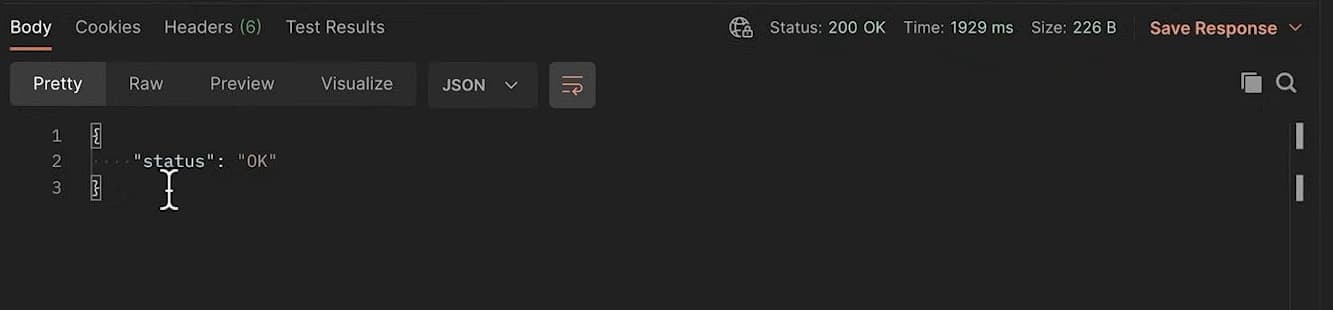
- В нижней половине экрана видим ответ от сервера.

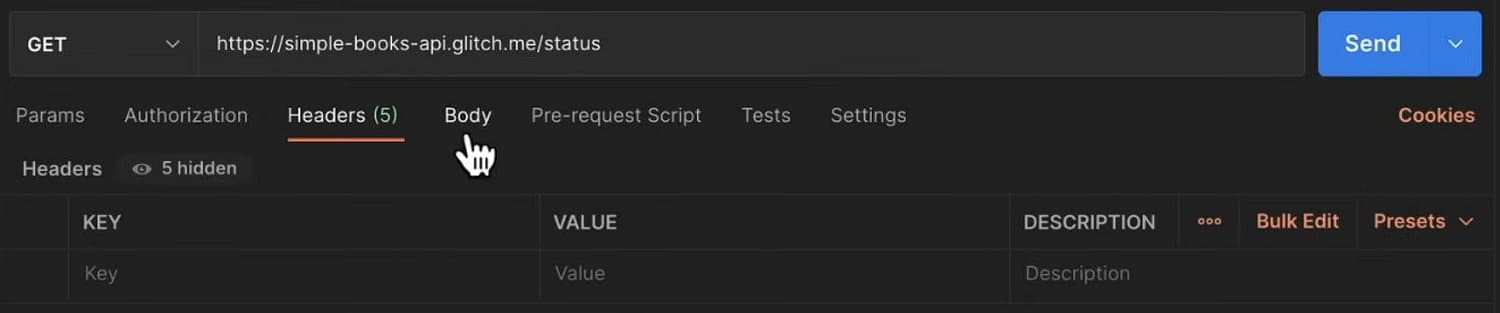
Все, вот вы и «пообщались» с сервером через Postman. Если вам нужно составить более объемный запрос – указать дополнительные Headers или отправить на сервер Body – вы можете сделать это здесь же, введя нужную информацию на соответствующих вкладках:

Коллекции и переменные
Поздравляем – вы научились создавать тест-кейсы и запросы. Да, возможно, вам придется немного подучить HTTP, JSON, и почитать конкретную документацию к API – но «ядро» вы уже усвоили, создаете запрос -> получаете ответ. Теперь давайте посмотрим, как объединить тест-кейсы в портфели – здесь они называются «коллекциями».

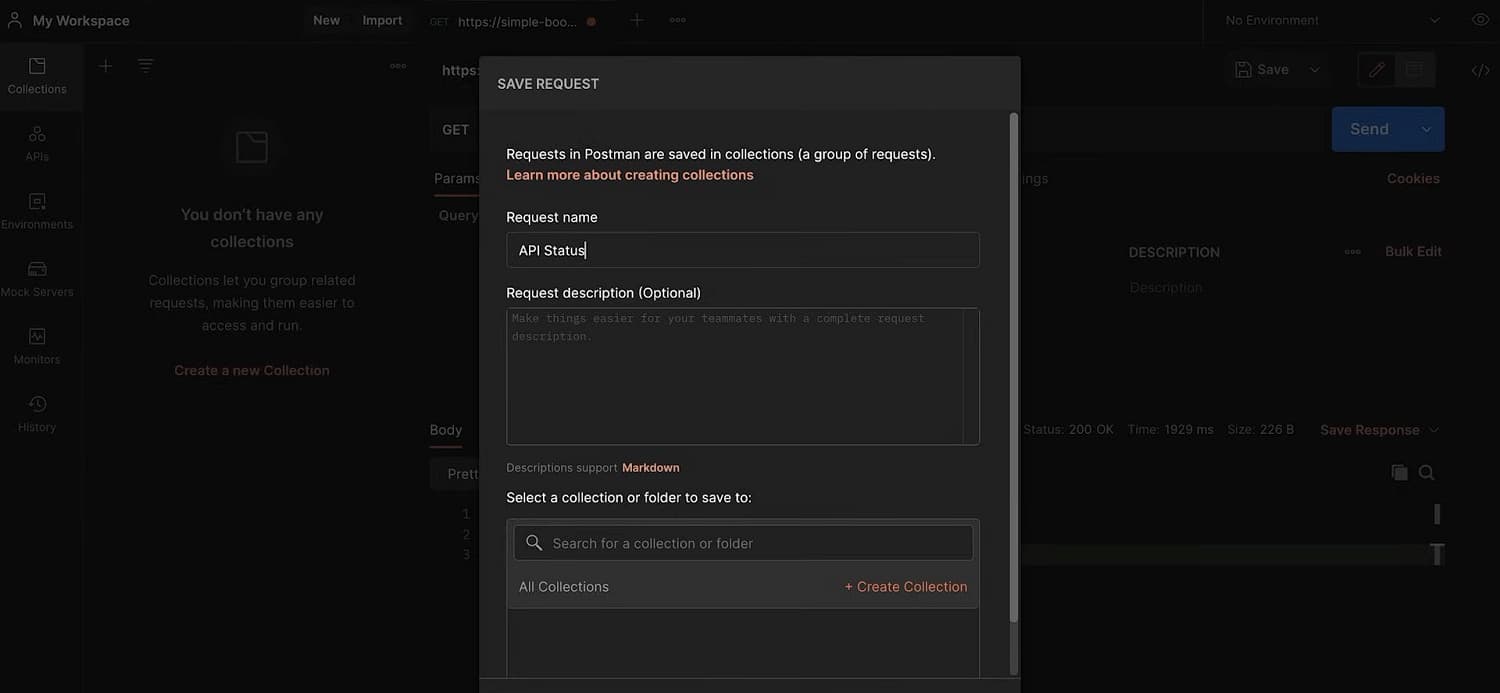
Есть множество способов создания коллекции – в левом меню нужно выбрать вкладку «Collections», в которой затем нужно нажать либо на плюсик, либо на «Create a new Collection». Но можно создать коллекцию одновременно с сохранением тест-кейса – нажмите на «Save» выше кнопки «Send» на центральном экране.

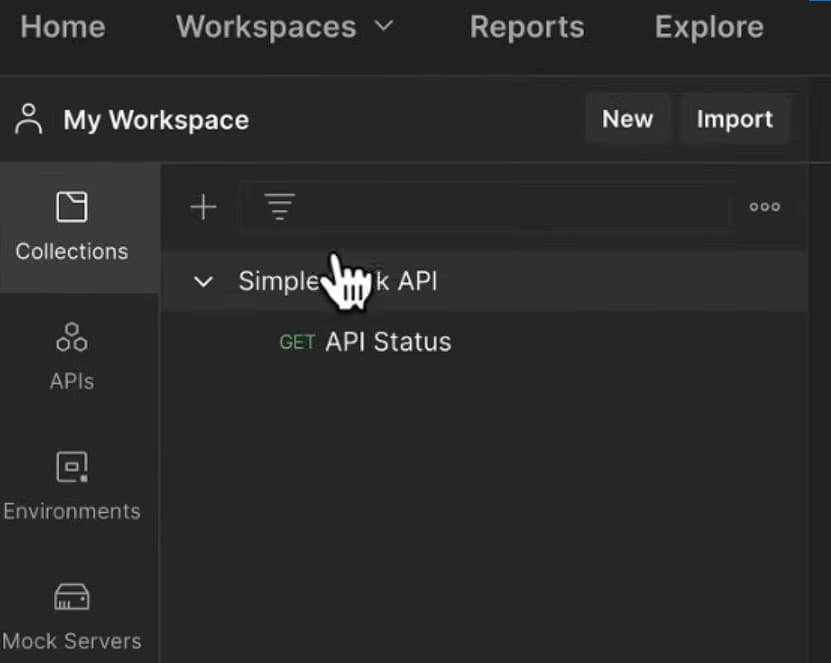
Postman не даст вам просто сохранить тест-кейс «в никуда» – вам нужно будет выбрать коллекцию, если их нет – сначала вам нужно будет нажать на «Create Collection». Введите название – все, готово, сохраните кейс. Теперь он будет отображаться в левом меню, в выпадающем списке коллекции:

Все, вы познакомились с коллекциями – ничего сложного в этом нет. Но на организации запросов удобство коллекций не заканчивается – в них еще очень удобно задавать переменные окружения. Переменная окружения – это какая-то переменная, которую можно использовать множество раз в разных местах. Например – вы можете указать вместо полного адреса сервера переменную «serverURL» – и тогда вам не придется каждый раз копировать-вставлять адрес в запросы.
Перед тем, как вы начнете создавать свои переменные, вам нужно узнать про понятие видимости (scope). Scope – это, грубо говоря, где ваша переменная будет работать. Есть 3 типа видимости:
- Глобальные переменные. Их видно в рамках воркспейса, то есть – практически везде.
- Переменные окружения. Их видно в рамках выбранного окружения – локального, тестового или продакшена.
- Переменные коллекций. Их, соответственно, видно только в рамках коллекций.
Scope – важный параметр, и вам лучше заранее продумать, где вы хотите «видеть» переменную. Например, вы хотите задать переменную для адреса сервера вашего приложения. У вас есть тестовое окружение, на который разработчики катят новый функционал, и продакшен, на который поступает уже протестированный новый функционал. Поскольку это – два разных окружения, будет логичным создать 2 разные переменные окружения с адресом сервера – одну для тестового сервера, одну для прода. Они не будут конфликтовать, потому что каждая среда будет видеть «свою» переменную. Если же вы тестируете несколько API одновременно – есть смысл для каждого API (и каждого сервера соответственно) создать свою коллекцию тестов, и для каждой коллекции создать свою переменную коллекции с адресом сервера.
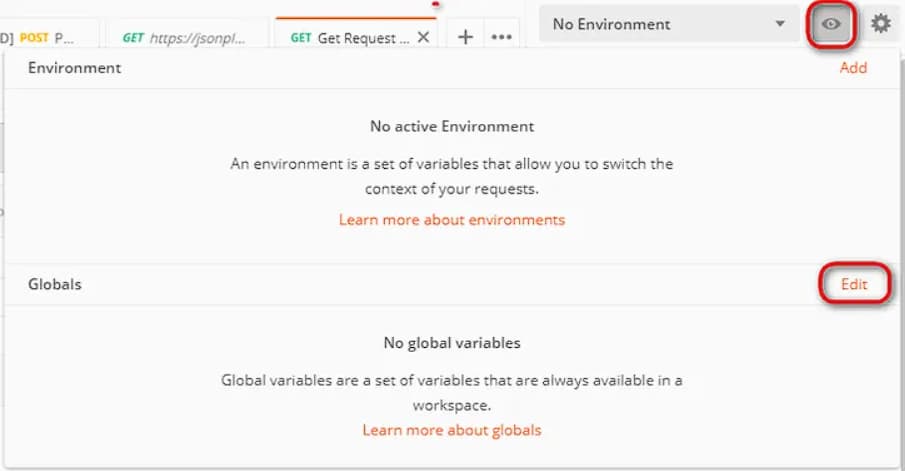
Чтобы создать глобальную переменную или переменную окружения, нажмите на значок глаза в правой верхней части экрана и создайте переменную:

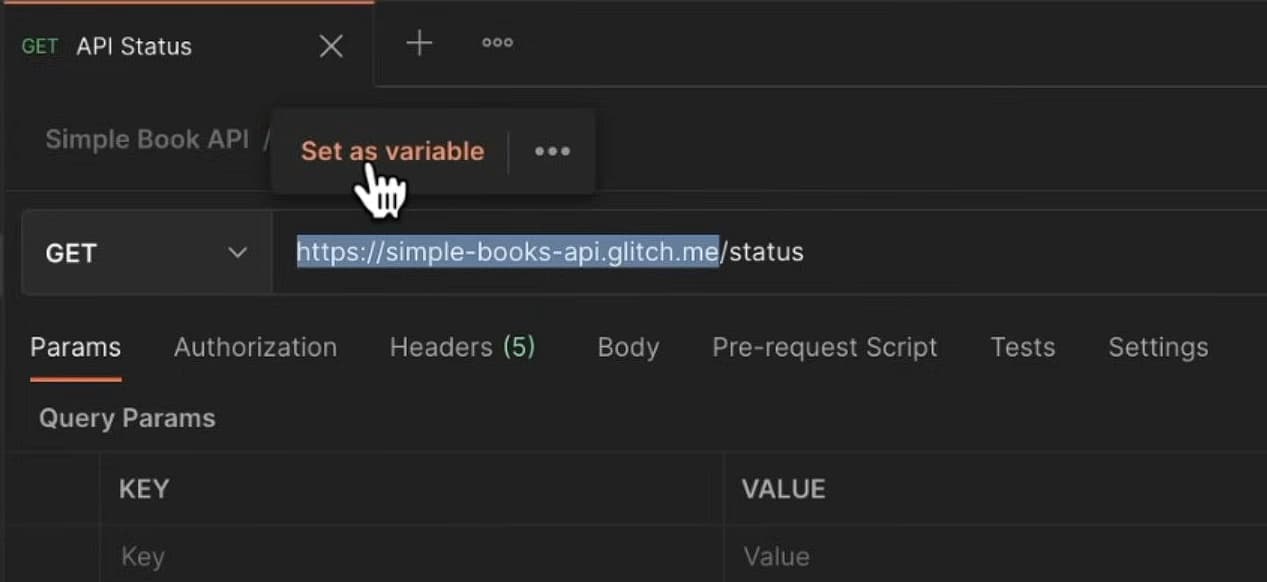
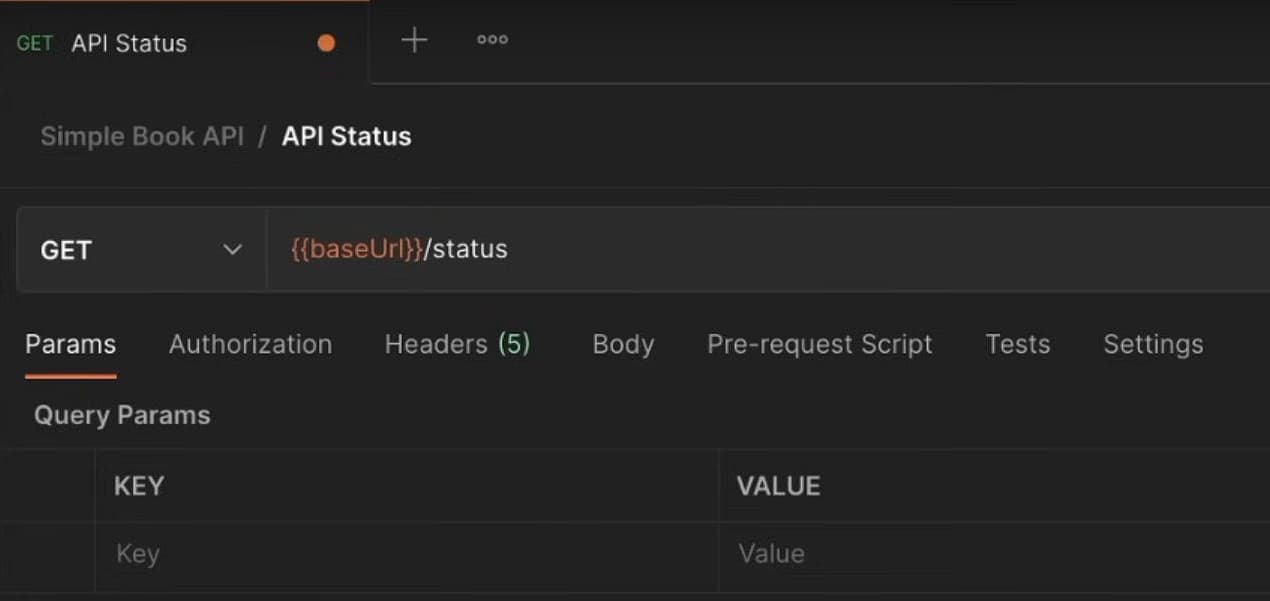
Если нужно создать переменную коллекции – можете прямо в запросе выделить данные, из которых хотите создать переменную, и нажать на появившуюся кнопку:

Здесь же, кстати, можно указать и другой Scope. Главное – запомните, что в Postman переменные вызываются записью {{переменная}}:

Создание тестов
У нас уже есть запросы, помещенные в тест-кейсы (а те помещены в коллекции), но для полноценного тестирования этого недостаточно: нам не хватает проверки ответа на правильность. Например, когда мы подаем запрос GET /status, мы хотим увидеть ответ «200 OK», что означает, что API работает исправно. Да, можно самостоятельно ходить и проверять результаты каждого запущенного теста, но если у вас будет 2 000 тестов – вы потратите очень много времени. Куда проще настроить анализ ответа в Postman – эта последняя деталь и превратит наши запросы в полноценные кейсы.
Сразу скажем, что мы не будем приводить здесь полный гайд по созданию тестов – это очень объемная тема, к тому же, вам предварительно придется изучить основы JavaScript и встроенных объектов Postman. Мы просто покажем несколько основных инструментов, если хотите узнать больше – читайте официальную документацию по Postman JavaScript API.
Итак:
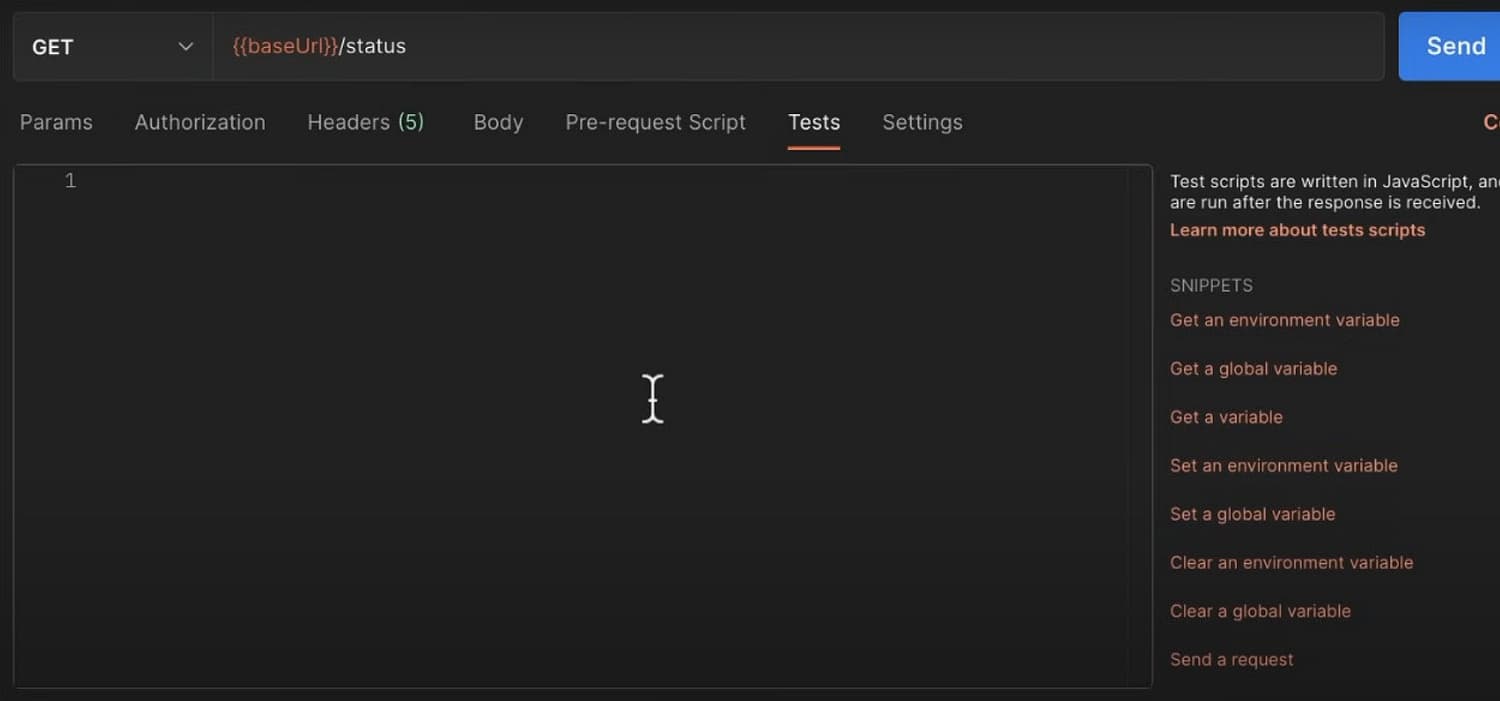
- Откройте созданный запрос и перейдите на вкладку «Tests».

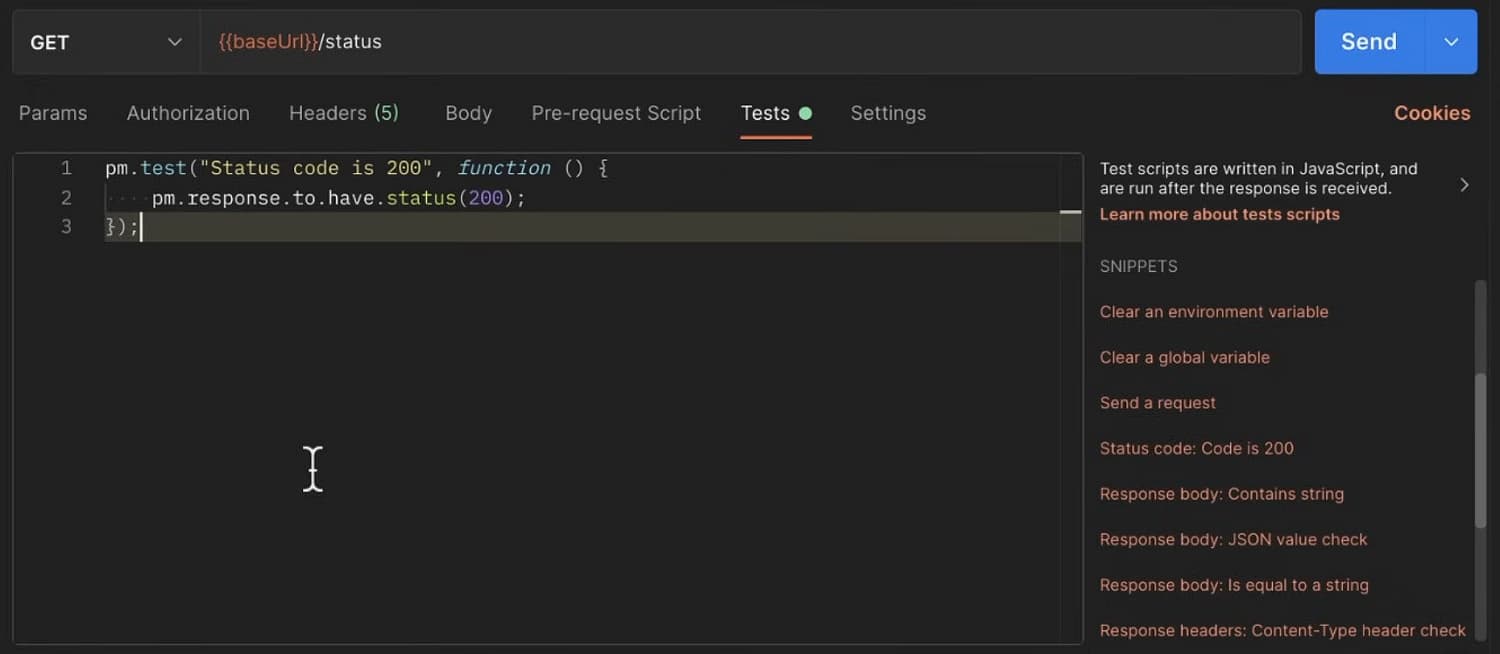
- Вы увидите поле для ввода кода – здесь можно писать тесты на JS. Если вы JS не знаете, одна хорошая новость для вас все равно есть – Postman заготовил самые частые тесты в виде сниппетов, меню сниппетов вы найдете справа. Выберите нужный, нажмите на него – и скрипт появится в окне ввода.

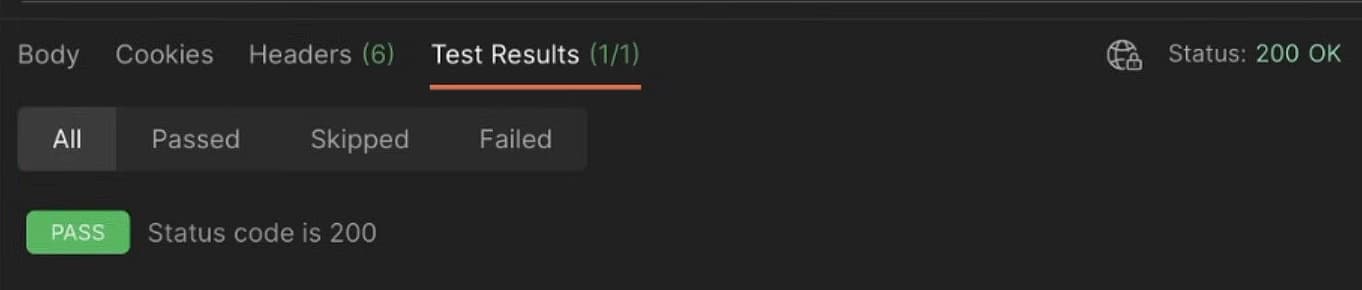
- Если вы теперь отправите запрос, в ответе вы увидите вкладку «Test results» и количество успешно пройденных тестов.

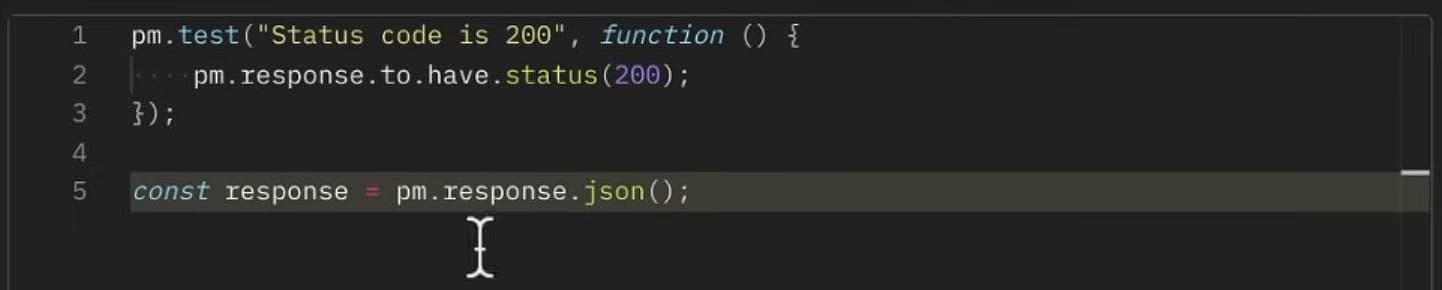
- Допустим, нам не хватает просто проверки кода – в ответе пришли какие-то данные, и нам нужно проверить их. Здесь придется писать код. Для начала – отметим, что body ответа приходит в формате JSON, следовательно, мы можем этот ответ сохранить в переменную и распарсить (разбить на строки) при необходимости. Все методы и объекты, встроенные в Postman, начинаются с «pm», конкретно ответ от сервера хранится в pm.response. Если мы хотим получить эти данные в формате JSON – нам нужно присвоить их в переменную операцией pm.response.json()

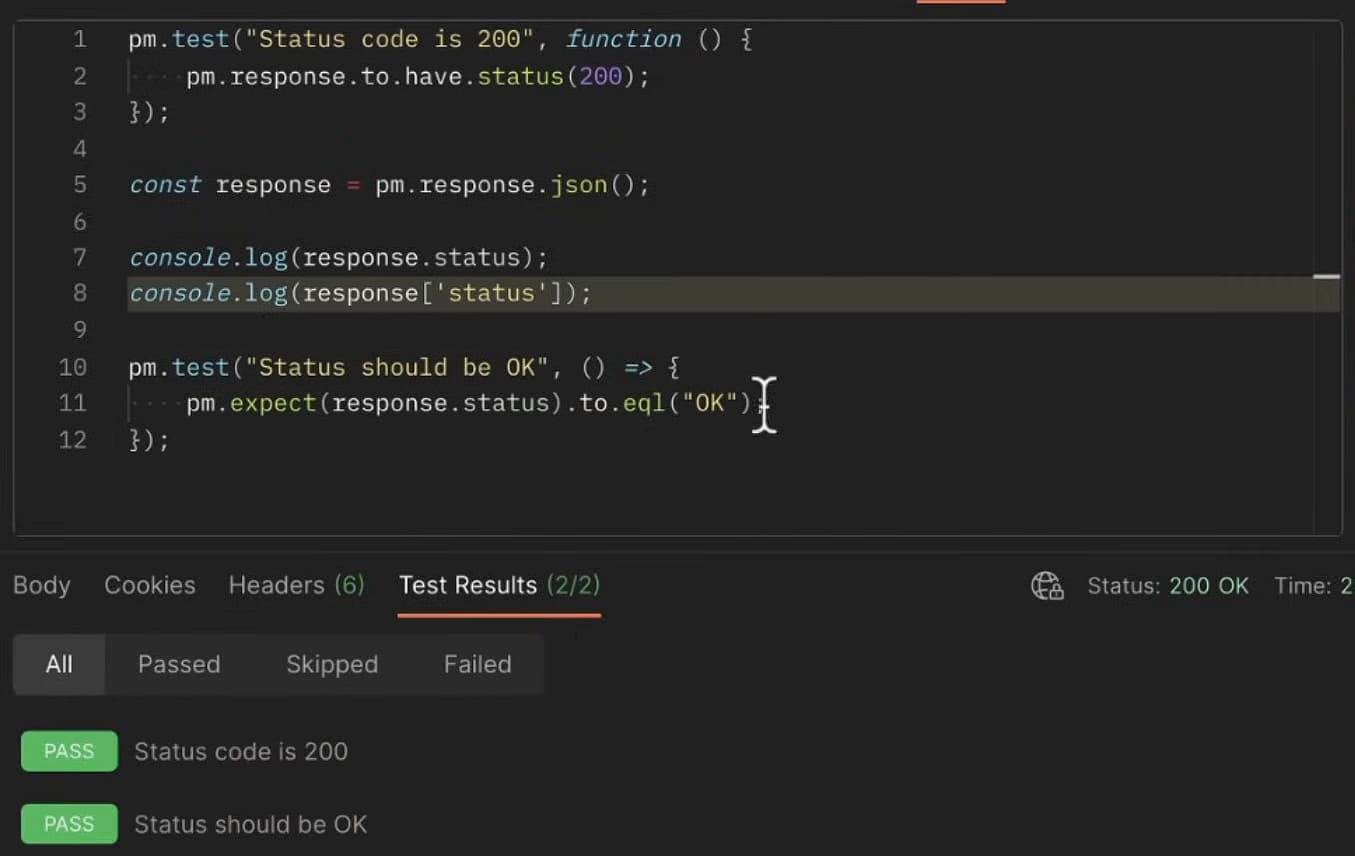
- Данные конвертируются в map, JSON парсится по алгоритму «ключ: значение», следовательно, теперь мы можем обратиться к response[‘status’], чтобы получить значение. Теперь мы можем написать свой тест – для этого нужно использовать pm.test, первым аргументом будет название теста, вторым – анонимная функция, которая будет исполняться и возвращать true или false – в первом случае тест пройдет, во втором случае тест провалится.

Автоматизация тестирования в Postman
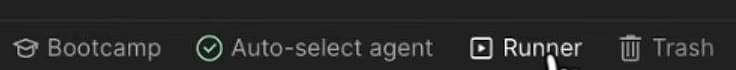
Итак, мы написали запросы, поместили их в коллекции, к каждому запросу мы написали тесты. Что осталось? Осталось научиться запускать их все вместе. Самый простой способ сделать это – запустить Collection Runner. Название говорит само за себя – эта утилита запускает тесты для всей коллекции. Кнопка меню раннера хорошо запрятана – ищите ее в нижней части экрана:

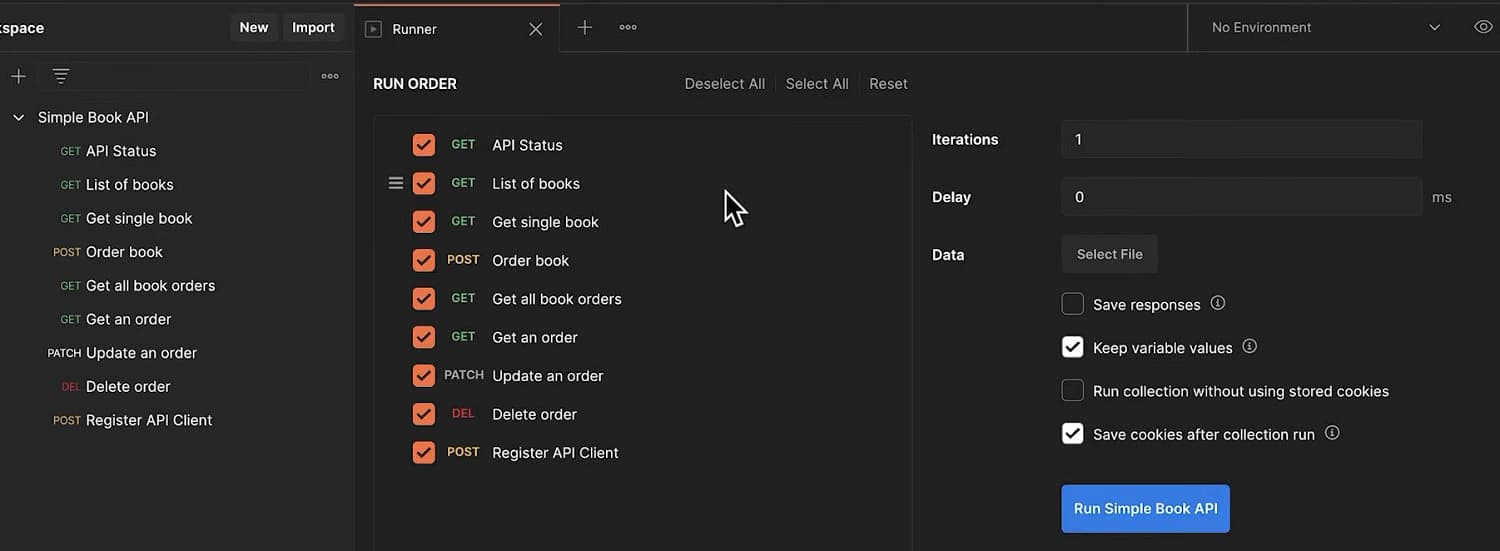
Когда вы нажмете на нее – откроется вкладка раннера. В центральное поле, «Run order», нужно перетащить коллекцию.

На вкладке вы можете включить/выключить определенные запросы из коллекции, а также поменять их очередность – это может быть важно, если вы тестируете авторизацию или добавление/удаление предметов. Что касается настроек: количество итераций – сколько раз будут прогнаны тесты; задержка – задержка между исполнениями (нужно, если сервер может забанить вас за DDoS), сохранять ответы – будет ли раннер сохранять ответы от сервера; использовать переменные – самоописывающе; запустить коллекцию без сохраненных куки – тесты будут прогоняться так, как будто вы впервые обращаетесь к серверу; сохранить куки – тоже самоописывающе.
Где учиться дальше?
Выше мы рассказали про основы работы с Postman – их вам хватит для того, чтобы тестировать несложные API самостоятельно. Если вы еще не учились на тестировщика, но Postman вас заинтересовал – в первую очередь вам нужно пройти обучение и усвоить теорию: жизненный цикл ПО, тест-дизайн, методы тестирования и все вот это вот, тогда вы лучше будете понимать, что происходит в Postman. Если вас интересует автоматизированное тестирование в Postman – нелишним будет изучить основы JavaScript, потому что все скрипты пишутся на этом языке. Ну а основным источником ваших знаний станет официальная документация, если какая-то тема окажется слишком сложной – всегда можно найти ее разбор на Ютубе (при условии, что вы владеете английским).
